En este artículo vamos a explicar de forma relativamente sencilla como crear un proyecto con Ionic Framework desde el principio.
Tal como explicamos en nuestro artículo sobre qué es Ionic y como lo utilizamos para nuestros servicios de desarrollo de apps, Ionic es un Framework que permite desarrollar aplicaciones híbridas multiplataforma.
En Innobing somos especialistas en el uso de esta tecnología casi desde que fundamos la empresa allá por el año 2014, por lo que nos gustaría aportar nuestro granito de arena a aquellos desarrolladores nóveles o personas curiosas que quieren conocer esta tecnología.
Este no es un tutorial avanzado, y desde luego no podemos ni explicaremos como desarrollar una app completa, por lo que tendrás que seguir aprendiendo por tu cuenta, pero al menos te servirá como base para instalarlo y entender mínimamente en qué consiste y cómo funciona.
Indicar que para trabajar con Ionic es indispensable tener al menos nociones básicas de maquetación en HTML5 y CSS, así como conocimiento del lenguaje de programación Javascript así como de TypeScript y Angular JS
Dicho esto… ¡Vamos al lío!
Preparemos el entorno
Lo primero antes de poder trabajar con Ionic Framework, será instalar el propio Ionic y otras dependencias:
Puedes descargar e instalar instalar node desde aquí.

Una vez instalado NodeJS, puedes instalar cordova ejecutando desde la terminal con el siguiente comando:
npm install -g cordova

Una vez instalado cordova, instalaremos Ionic Framework así:
npm install -g ionic

(Opcional) Sólo si vas a desarrollar aplicaciones Android. Descarga Android Studio desde aquí.
(Recomendado) IDE recomendado para trabajar con Ionic Framework. Descárgalo aquí.
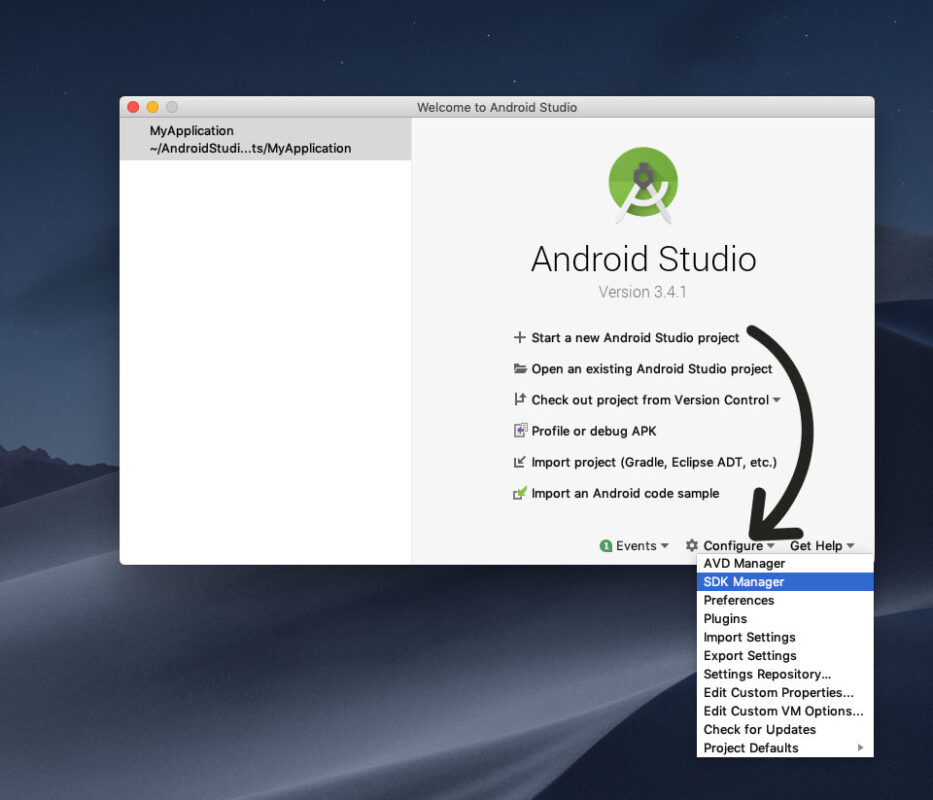
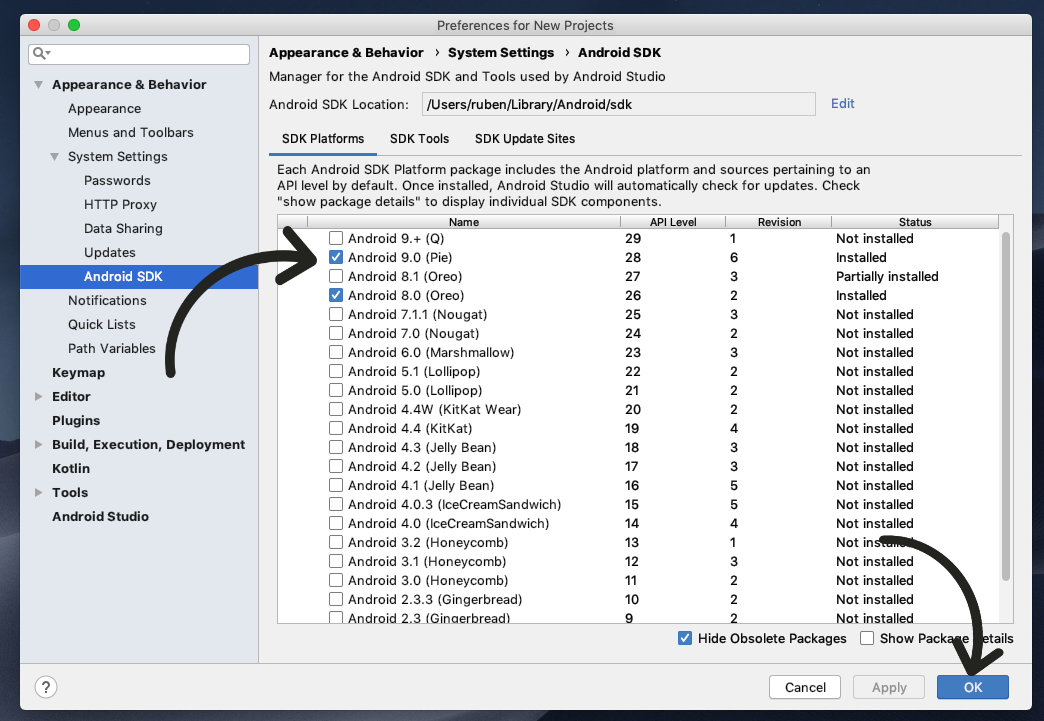
Instalamos el SDK de Android
Para poder crear nuestra primera aplicación Android, antes que nada deberemos instalar las librerías SDK que nos permitirán después añadir la plataforma en el proyecto Ionic.
Por eso en el paso anterior recomendamos la instalación de Android Studio, ya que es la manera más sencilla de gestionar la instalación de estas librerías.


Creamos nuestro primer proyecto desde Visual Studio Code
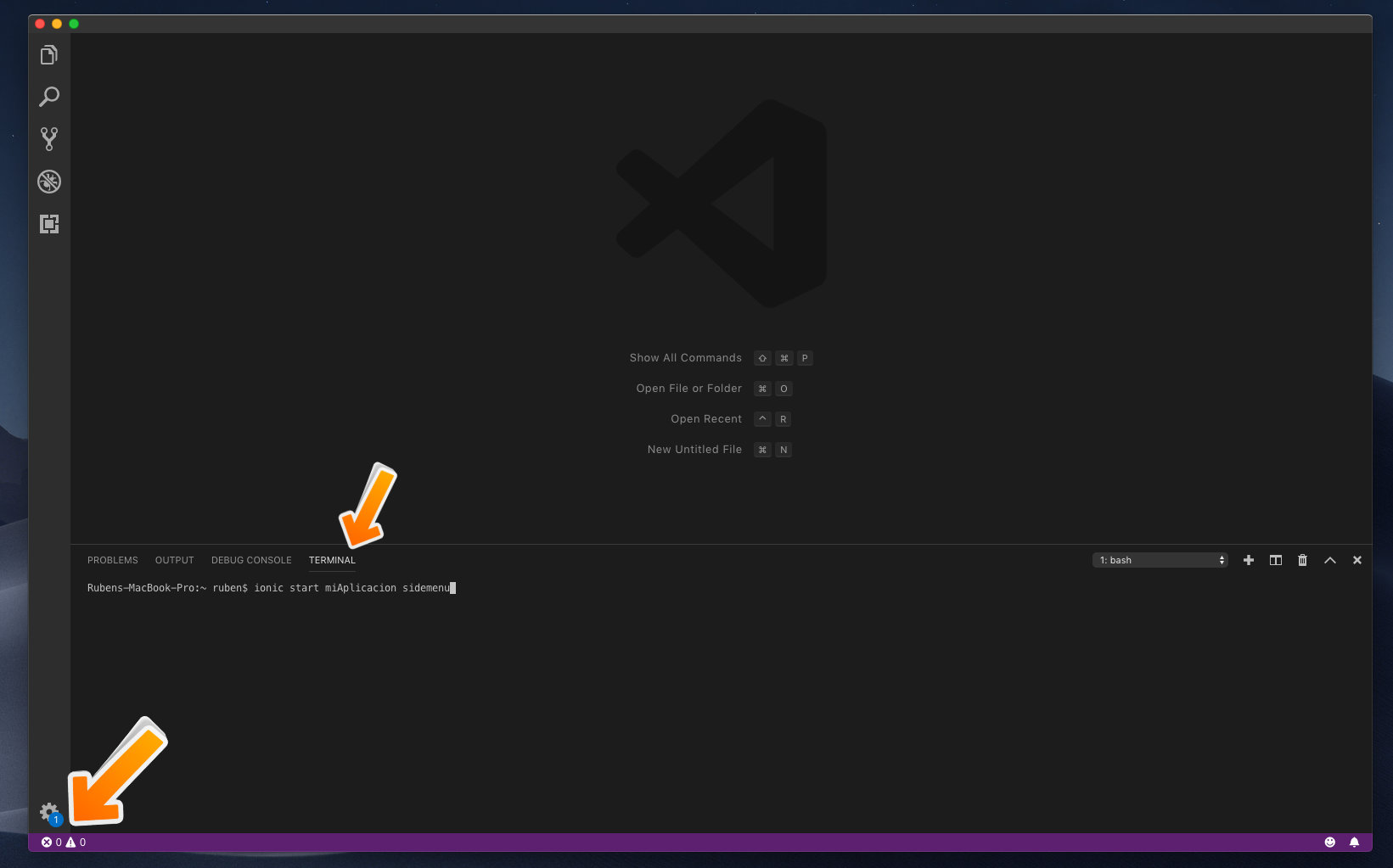
Lo primero, una vez abierto Visual Studio Code será desplegar la terminal, desde donde ejecutaremos habitualmente los comandos con los que trabajaremos con Ionic.
Una vez abierta la terminal, pasaremos a ejecutar los siguientes comandos:
ionic start miAplicacion sidemenu Creamos la aplicación Ionic
cd miAplicacion Entramos en el directorio de la aplicación.
ionic cordova platform add android Añadimos la plataforma Android

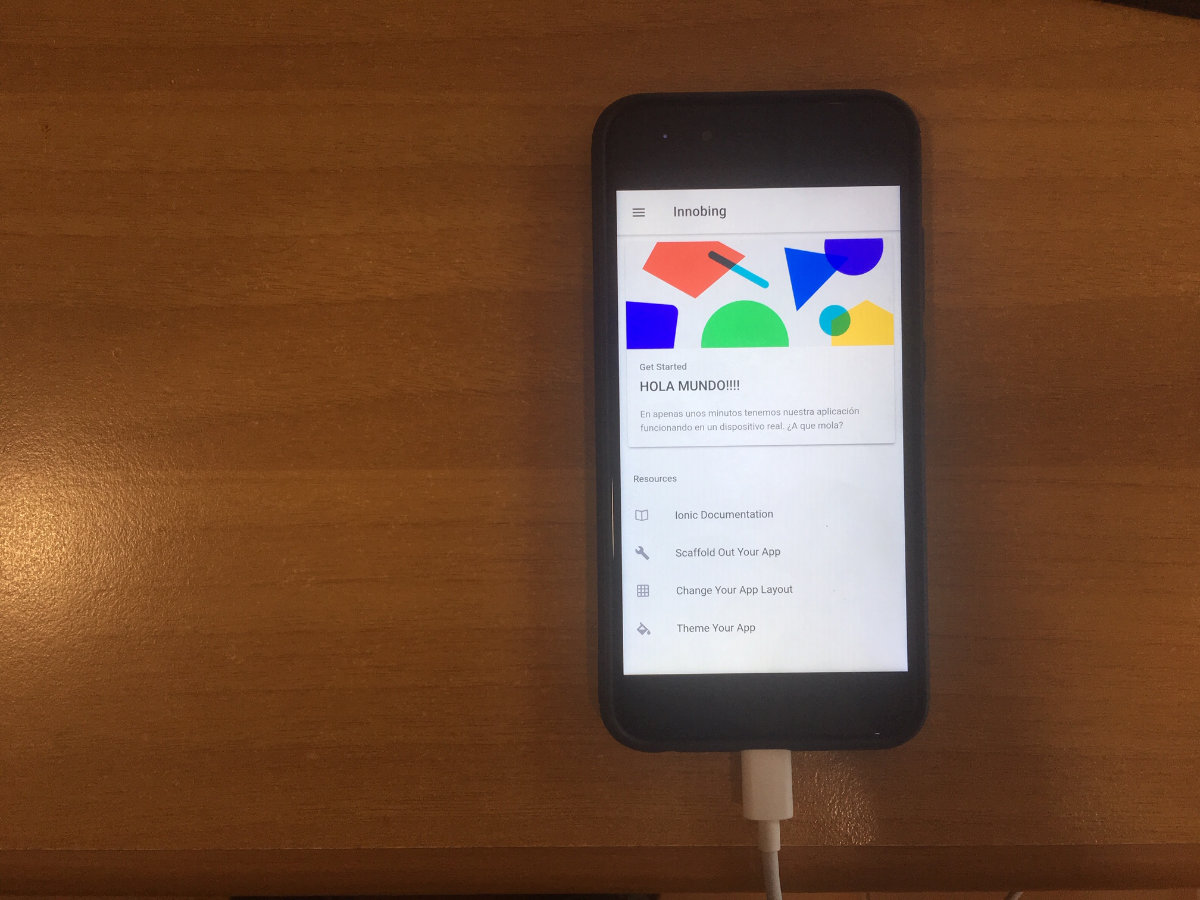
Hola Mundo
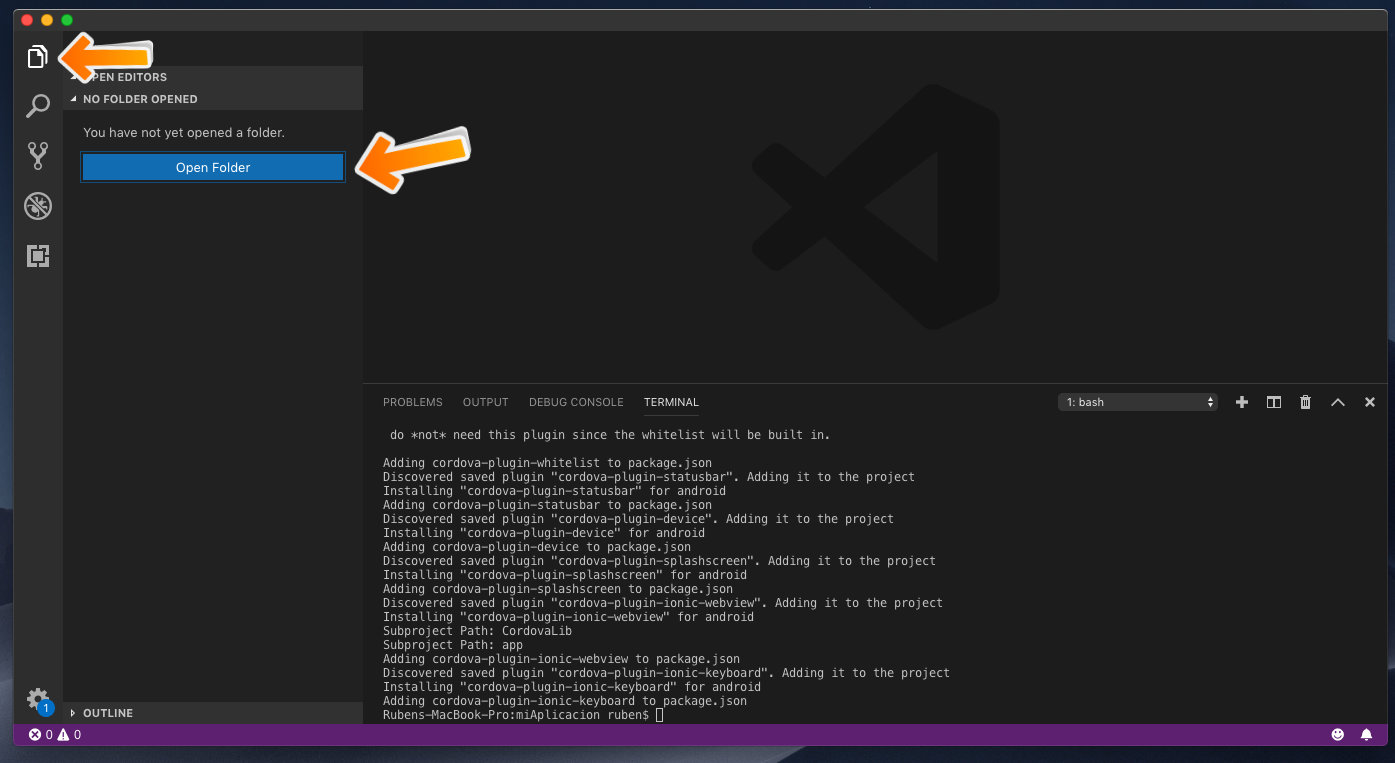
Lo primero que haremos una vez ejecutados los anteriores comandos, será abrir la carpeta del proyecto en Visual Studio.
Para ello, tal como indican las flechas, desplegaremos el panel, clickaremos en «open folder» y buscaremos en nuestro ordenador la carpeta que se acaba de crear.

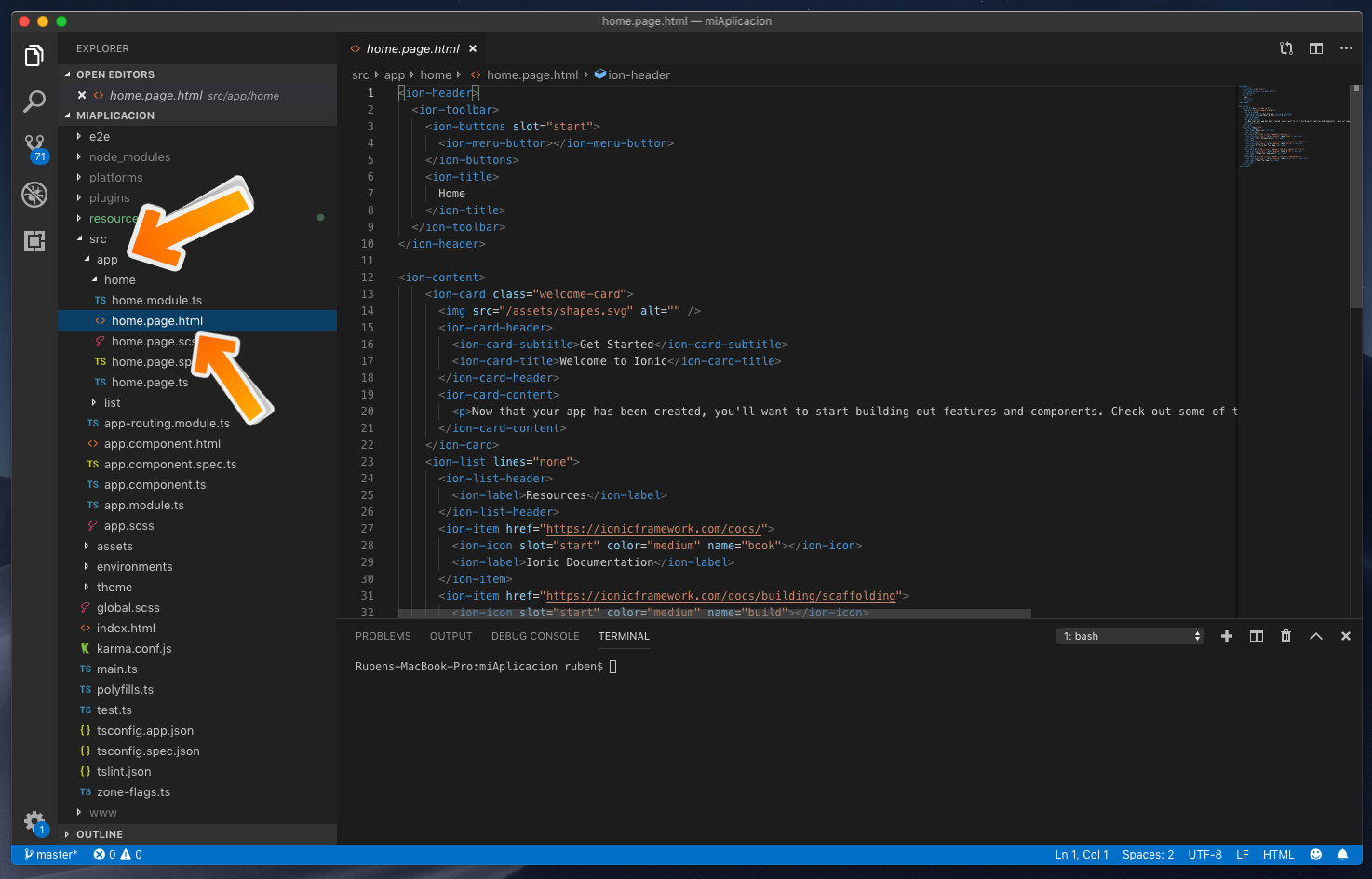
Una vez tengamos la carpeta con el código disponible, es recomendable echar un vistazo y ver la estructura y los diferentes ficheros que encontrarás.
Para nuestro «Hola mundo», desplegaremos la carpeta «src» => «app» => «home» y editaremos el fichero «home.page.html».
Dentro de este fichero veremos el código html que corresponde a la vista de la pantalla principal. Aquí puedes hacer algunos pequeños cambios antes de ejecutar la aplicación.

Compilamos y ejecutamos nuestra aplicación en un teléfono real
Ahora que ya hemos editado el fichero «home.page.html», es el momento de ver nuestra aplicación en acción.
Para ello tenemos dos formas, bien usando el emulador de Android, o bien directamente a nuestro teléfono conectado por cable usb al ordenador.
Para este paso, primero tienes que activar las opciones de Desarrollador en tu teléfono, que seguramente estarán ocultas, y dentro del menú de desarrollador, activar la depuración por usb.
Es bastante sencillo, puedes fijarte en cómo lo hacen en esta página
Cuando hayas preparado tu teléfono, recuerda conectarlo por USB a tu ordenador, y entonces ejecuta este comando:
ionic cordova run android
Y voilà, ya tienes tu primera aplicación funcionando en tu teléfono. ¿A que ha sido fácil?