Entrando en nuestra web
Lo primero que debemos hacer para poder modificar o añadir textos a nuestra página web hecha en DIVI es, obviamente, iniciar sesión en ella.
Para iniciar sesión en cualquier página web creada en WordPress, podemos hacerlo poniendo su URL añadiendo al final (dirección de nuestra web) /wp-admin.
Quedaría algo como: www.paginaweb.com/wp-admin
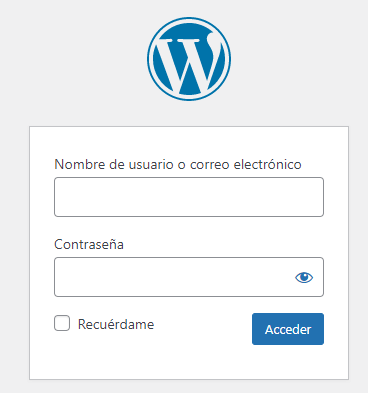
Cuando accedamos a nuestra URL, veremos esta pantalla donde pondremos nuestras credenciales:

El escritorio de trabajo, el backend de WordPress
Ahora que ya hemos entrado, veremos todo el escritorio de WordPress. Para editar en la página deseada podemos hacerlo de forma sencilla pulsando arriba del todo, en «Visitar el sitio» y yendo a la página donde queremos hacer los cambios.

Una vez en la página deseada, pulsaremos en «Habilitar el Constructor visual» en la parte superior de la pantalla, para habilitar el constructor DIVI.
Edición in situ de texto en la web
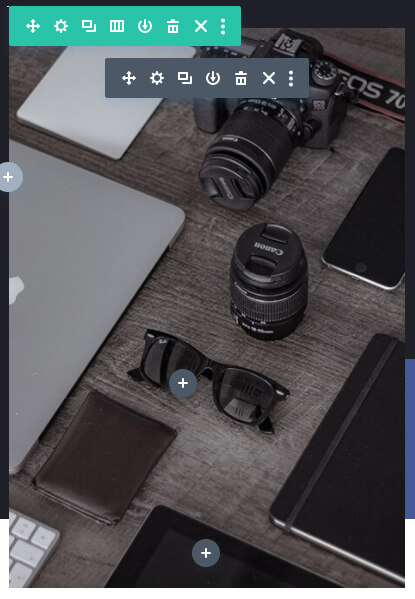
Ahora sólo tenemos que desplazarnos hasta el texto que queremos modificar. Una vez en el veremos bloques cuadrados de varios colores que engloban el contenido, sólo tenemos que hacer click encima de la rueda de opciones dentro de su caja GRIS.

Editar el contenido
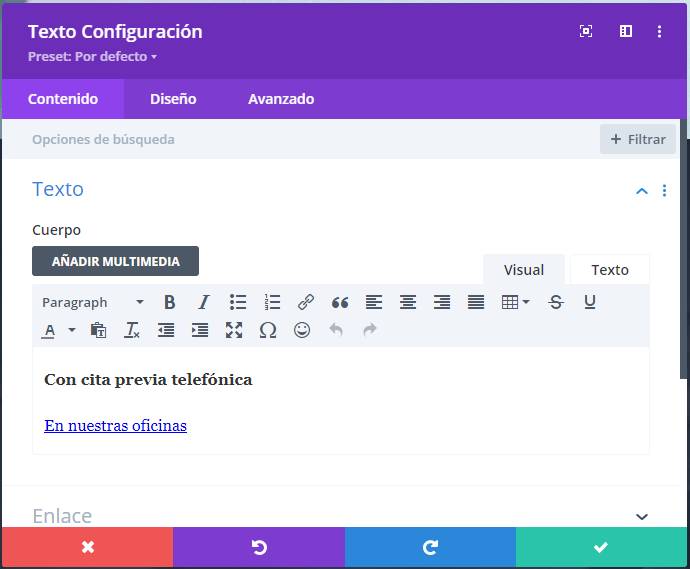
Ahora nos aparecerá el bloque de edición de texto para DIVI.
Como podemos ver en la imagen, se asemeja mucho a cualquier programa de edición de textos como word o similares.

Cambio de imágenes en DIVI
Cambio y opciones de imagen en DIVI
Para realizar también un cambio de imagen, el proceso es el mismo hasta llegar a ella.
Normalmente una imagen normal y corriente en DIVI, estará también dentro del bloque gris, igual que si fuera texto.
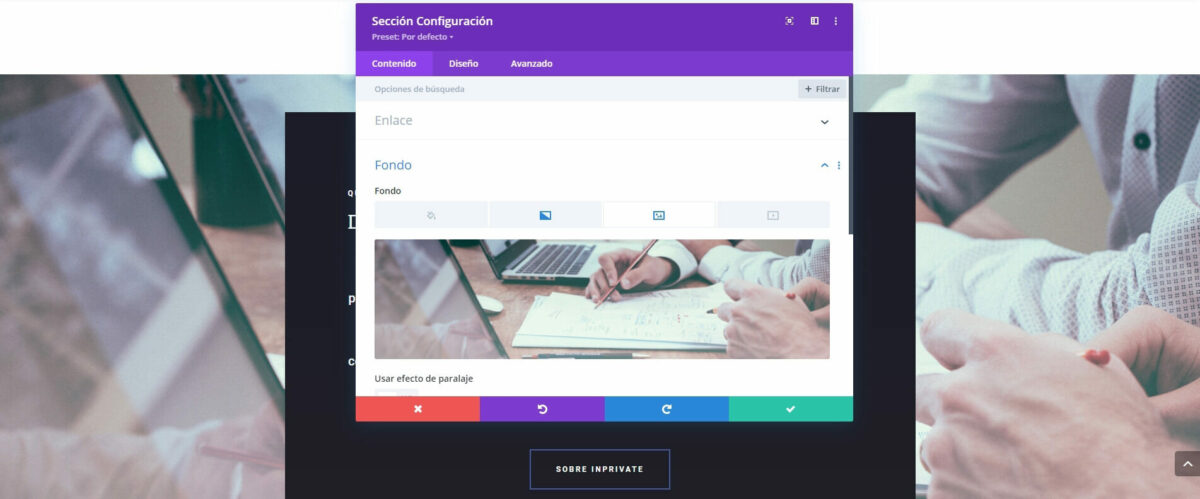
No obstante, también es posible que se encuentre en el apartado «Fondo» dentro de cualquiera de los 3 bloques de colores: Azul, verde o gris.

Ejemplo de imagen dentro de un fondo en web

Guardar cambios en tu web con DIVI
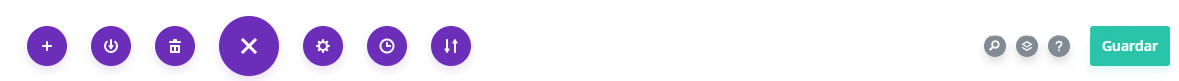
Siempre que finalicemos los cambios y modificaciones, lo primero es darle al tic del recuadro verde de cada bloque donde hemos estado trabajando.

Una vez confirmado el cambio en el bloque, sólo nos queda pulsar en el icono morado de los tres puntos, en la parte inferior de la pantalla para que nos aparezca el menú DIVI para guardar también en la parte inferior.